
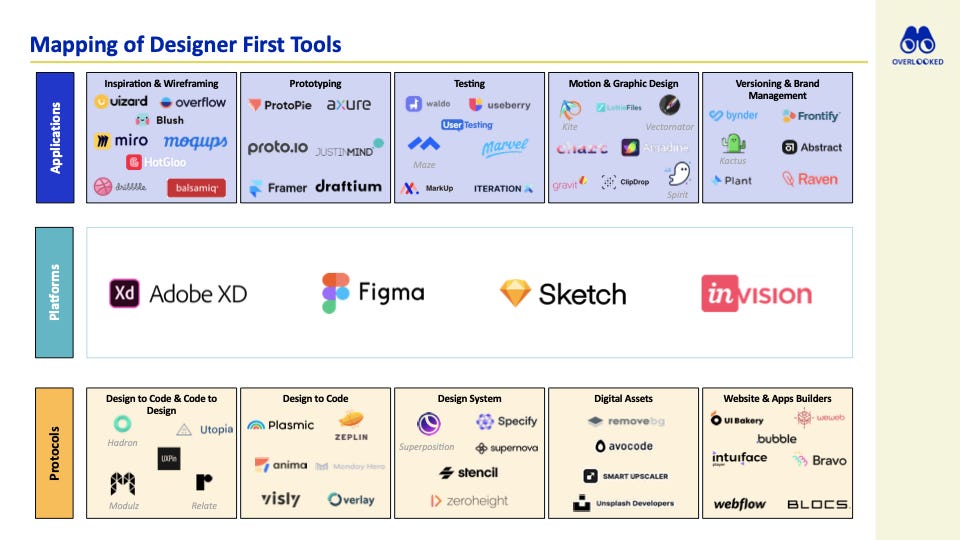
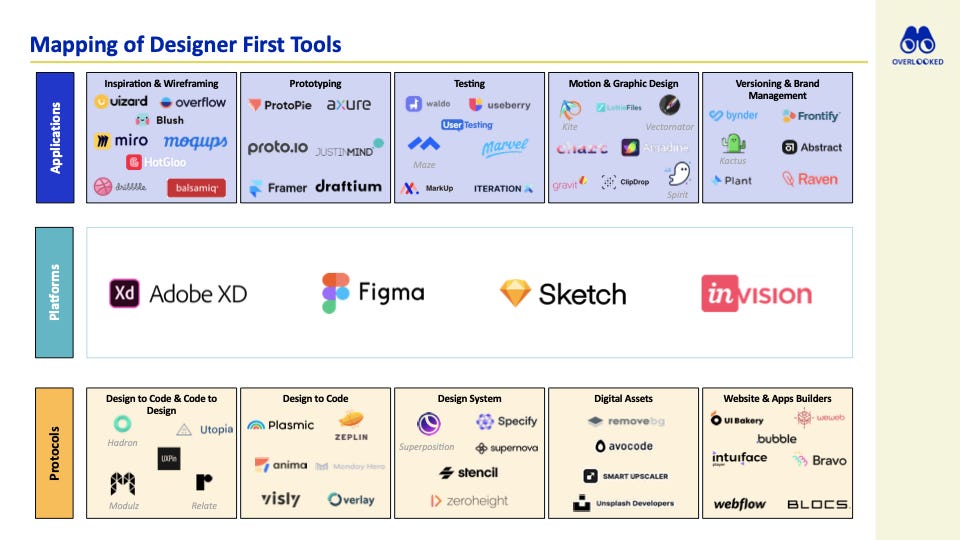
✍️ Mapping Designer Tools

SNAP. #Roamcult. Stitch Fix. Just a few examples of companies for which UI/UX is a powerful “soft” moat, where user experience and brand are entwined.
Marc Geffen • Friction Layers
Designers and developers are willing to collaborate but are facing key challenges:
- Their tools are not connected (Figma for designers | Microsoft Visual Studio and Github for developers)
- They don’t speak the same language
- Design tools produce images that developers have to translate into code
- It’s impossible to preserve a brand identity across all its
Alexandre Dewez • 🐙 Backing Specify
Designing in an AI World
AI will reduce today’s design jobs. This I feel strongly.
The value of many design jobs today is in visual translation. Someone has a picture in mind of what they want and hires a designer to make that picture real.
If that person can instead feed in a text file into an AI tool and say: Show me a bunch of webpage option
... See more